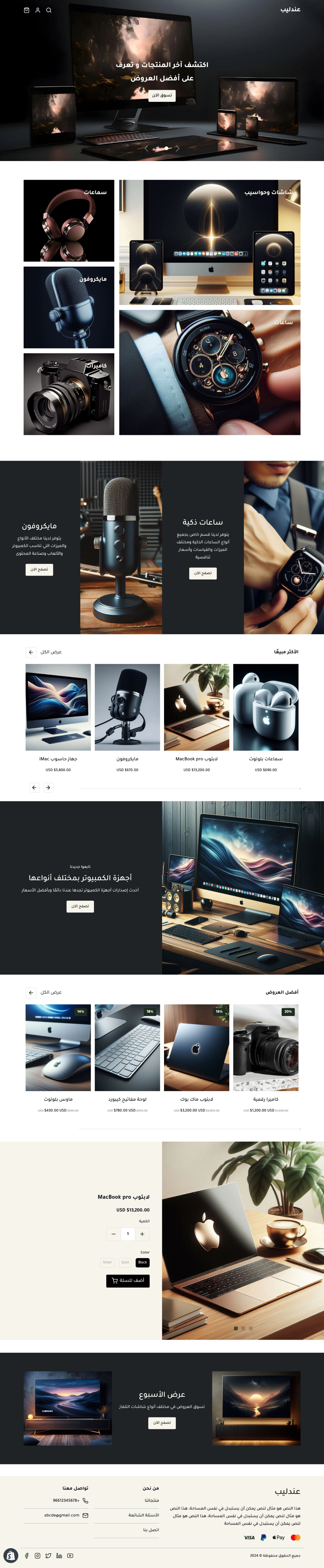
قالب عندليب متعدد الاستخدام ويمكن تخصيصه لعدة مجالات بمزايا الأقسام التي نوفرها به ومرونة التعديل على كل قسم، مما يجعله سهل التخصيص ويحتوي على العديد من الميزات، في هذه المقالة سنستعرض نموذج للصفحة الرئيسية لمتجر الالكترونيات بأقسامه العديدة والتخصيصات المختلفة التي استخدمناها به.

بعد تحميل قالب عندليب وتثبيته وتعديل إعدادات اللغة، نتوجه نحو تخصيص القالب ونبدأ بتعديل إعدادات الألوان في القالب بما يناسب متطلبات متجر الالكترونيات.
نستعرض أهم التعديلات التي أجريناها على القالب وهي:
- تعديلات مجموعة رأس الصفحة
- استخدام قسم المجموعات الرسومية لعرض الأقسام الرئيسية للمتجر
- عرض قسم منتجات حصرية وقسم مجموعة منتجات بطرق مختلفة
كما استخدمنا قسم الفاصل للحفاظ على تناسق الأبعاد بين الأقسام في المتجر.
تعديلات مجموعة رأس الصفحة
سنوضح تعديلات مجموعة رأس الصفحة من خلال عرض الحالة الافتراضية للقالب والتخصيص الذي استخدمناه فيما يلي:
الافتراضي
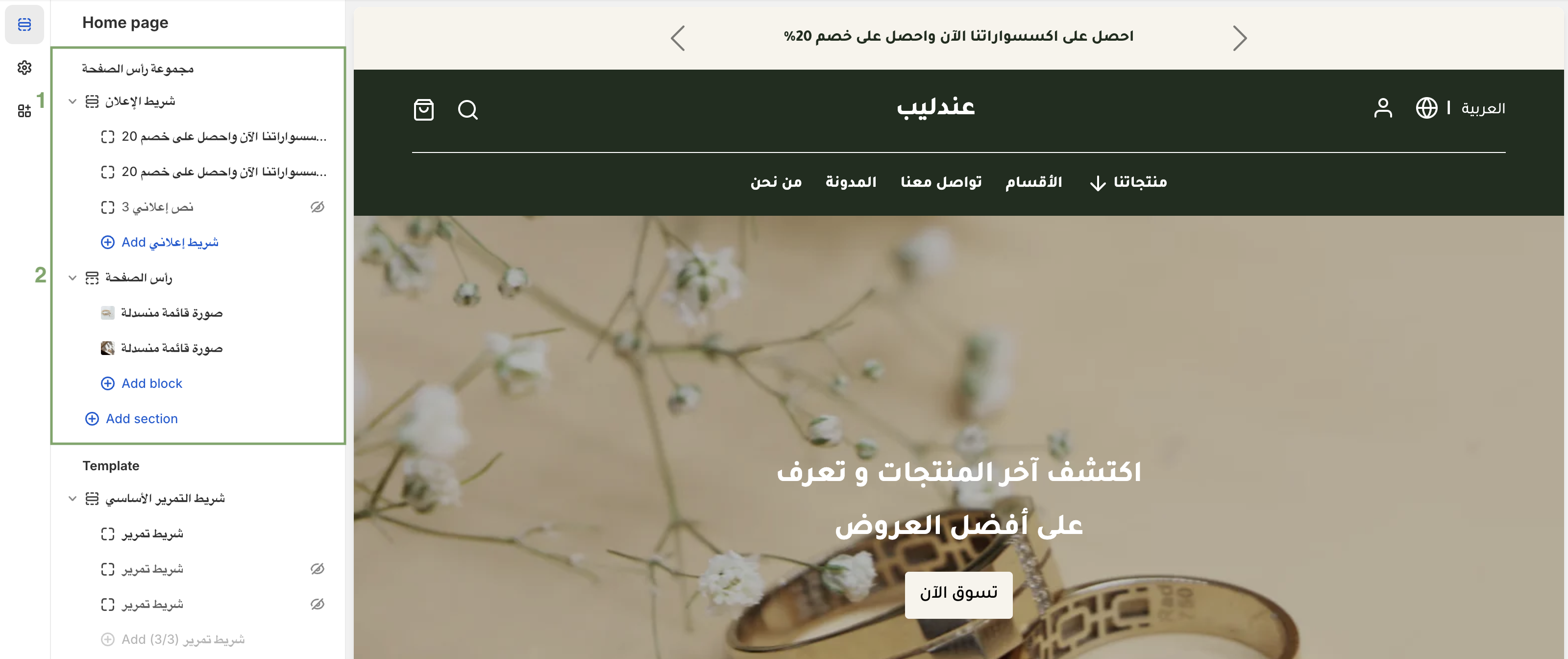
قبل التخصيص تظهر الإعدادات الأساسية لمجموعة رأس الصفحة مقسمة إلى شريط الإعلان، ورأس الصفحة، كما يلي:

وتظهر الإعدادات الخاصة لقسم رأس الصفحة كما يلي:

وتتمة الإعدادات في الصورة التالية:

التخصيص
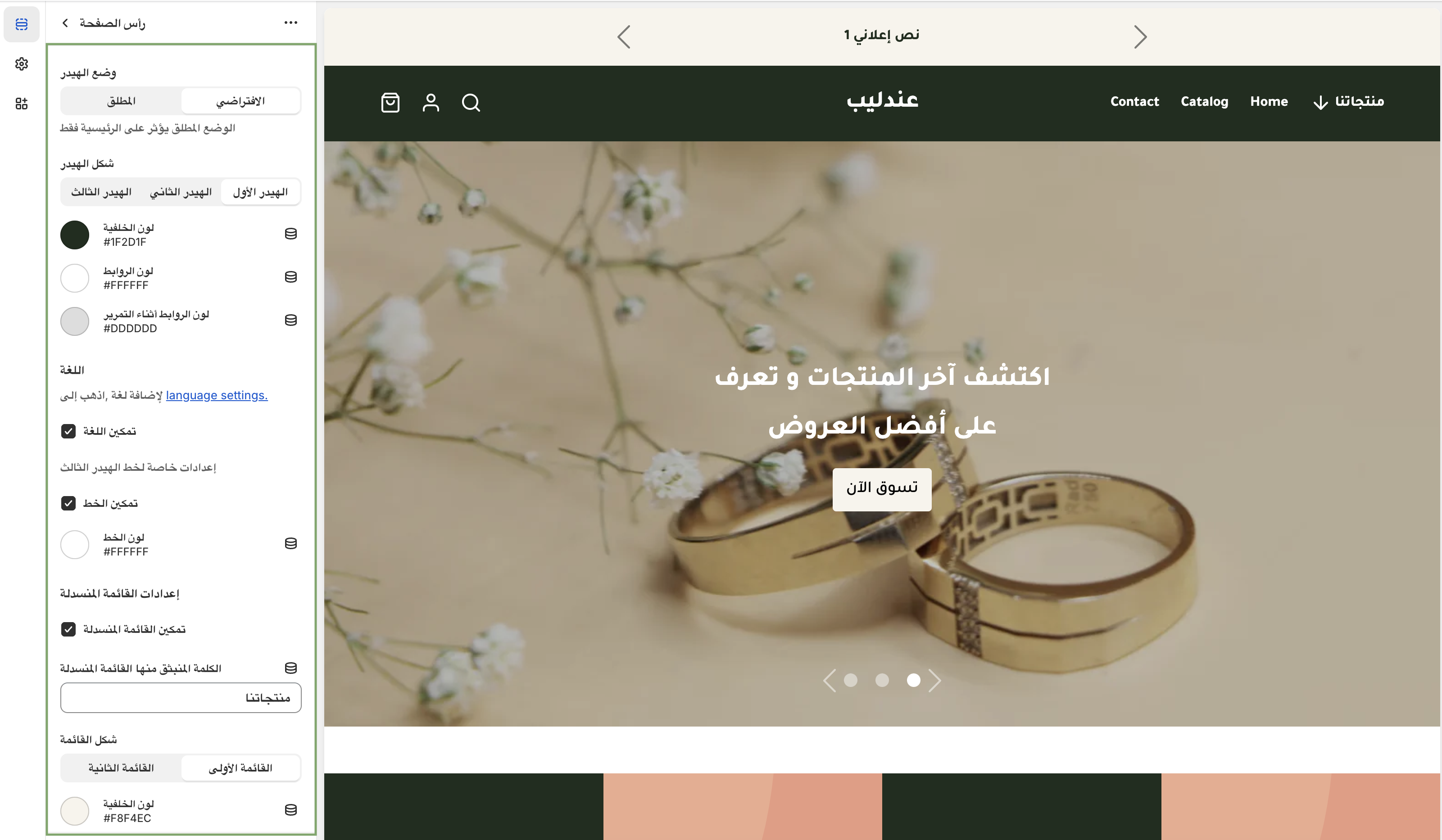
اخترنا لنموذج الالكترونيات حذف شريط الإعلان وتصميم مختلف للهيدر، كما هو موضح في الصورة التالية:

رقم 1 حددنا الوضع المطلق للهيدر
رقم 2 اخترنا الشكل الثاني للهيدر
رقم 3 تم ضبط إعدادات الألوان
رقم 4 تم إلغاء القائمة المنسدلة التي تظهر في الهيدر
ومن تتمة الإعدادات الخاصة برأس الصفحة تم تعديل لون الروابط وتحديد القائمة الخاصة بالبحث التي أعددناها مسبقًا من لوحة تحكم شوبيفاي، كما هو موضح في الصورة التالية:

ستظهر القائمة الخاصة بالبحث على الجانب الأيمن للقالب عند النقر على أيقونة البحث كما في الصورة التالية:

استخدام قسم المجموعة الرسومية لعرض الأقسام الرئيسية للمتجر
يوفر قالب عندليب 19 قسم مختلف يمكن اختيار المناسب منهم حسب المتجر الخاص بك وعرض المنتجات بالطريقة الأكثر جاذبية للعملاء والمستخدمين، مما يجعله قالب مرن ومثالي لأي فكرة تصميمية عصرية، لذلك اخترنا في نموذج الالكترونيات عرض قسم جديد من هذه الأقسام بطريقة مختلفة وهو قسم المجموعة الرسومية.
الافتراضي
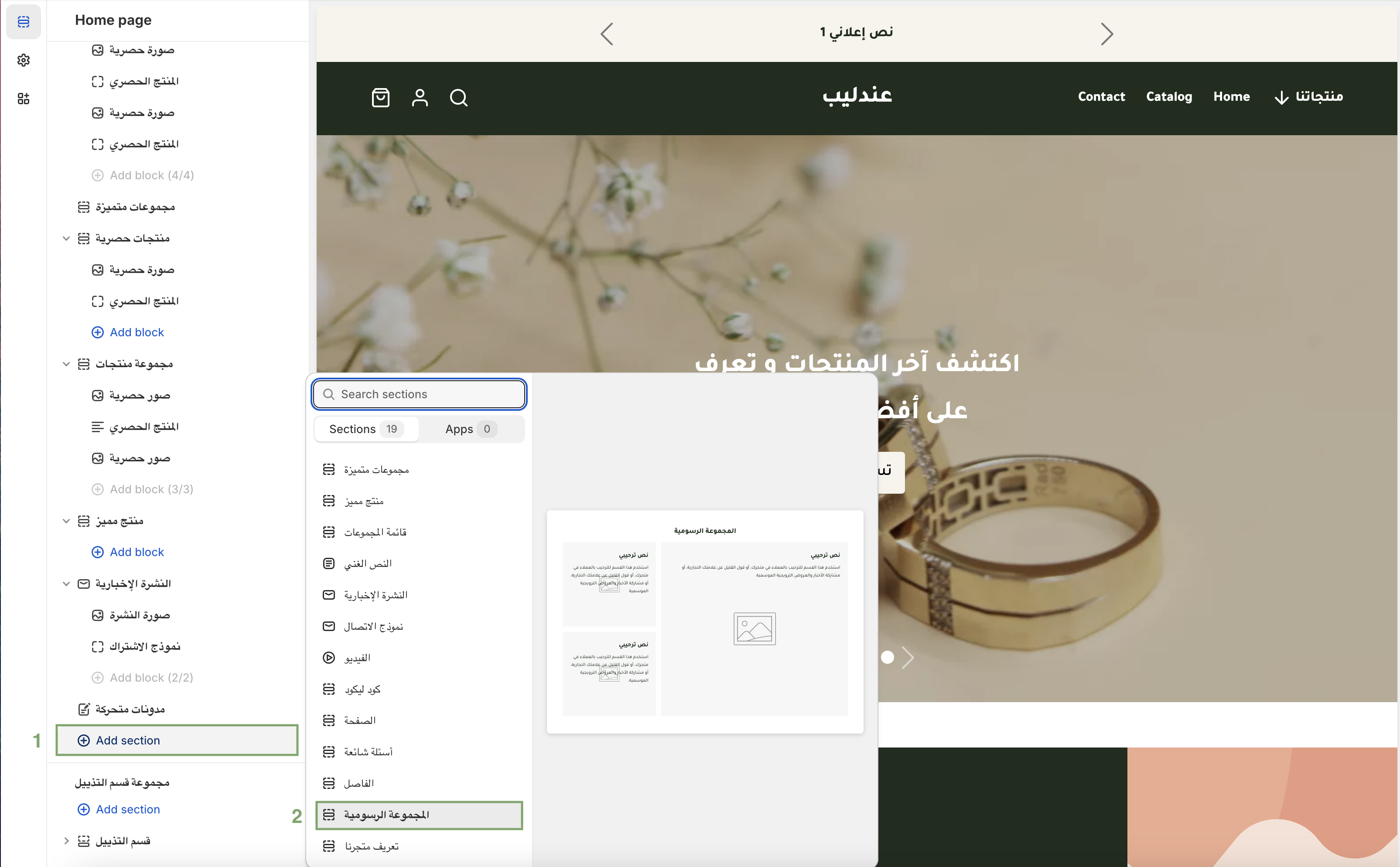
توضح الصورة التالية الحالة الافتراضية للقالب وكيفية إضافة قسم المجموعة الرسومية الذي تم استخدامه في نموذج الالكترونيات:

ستظهر الإعدادات الافتراضية الخاصة بهذا القسم كما يلي:

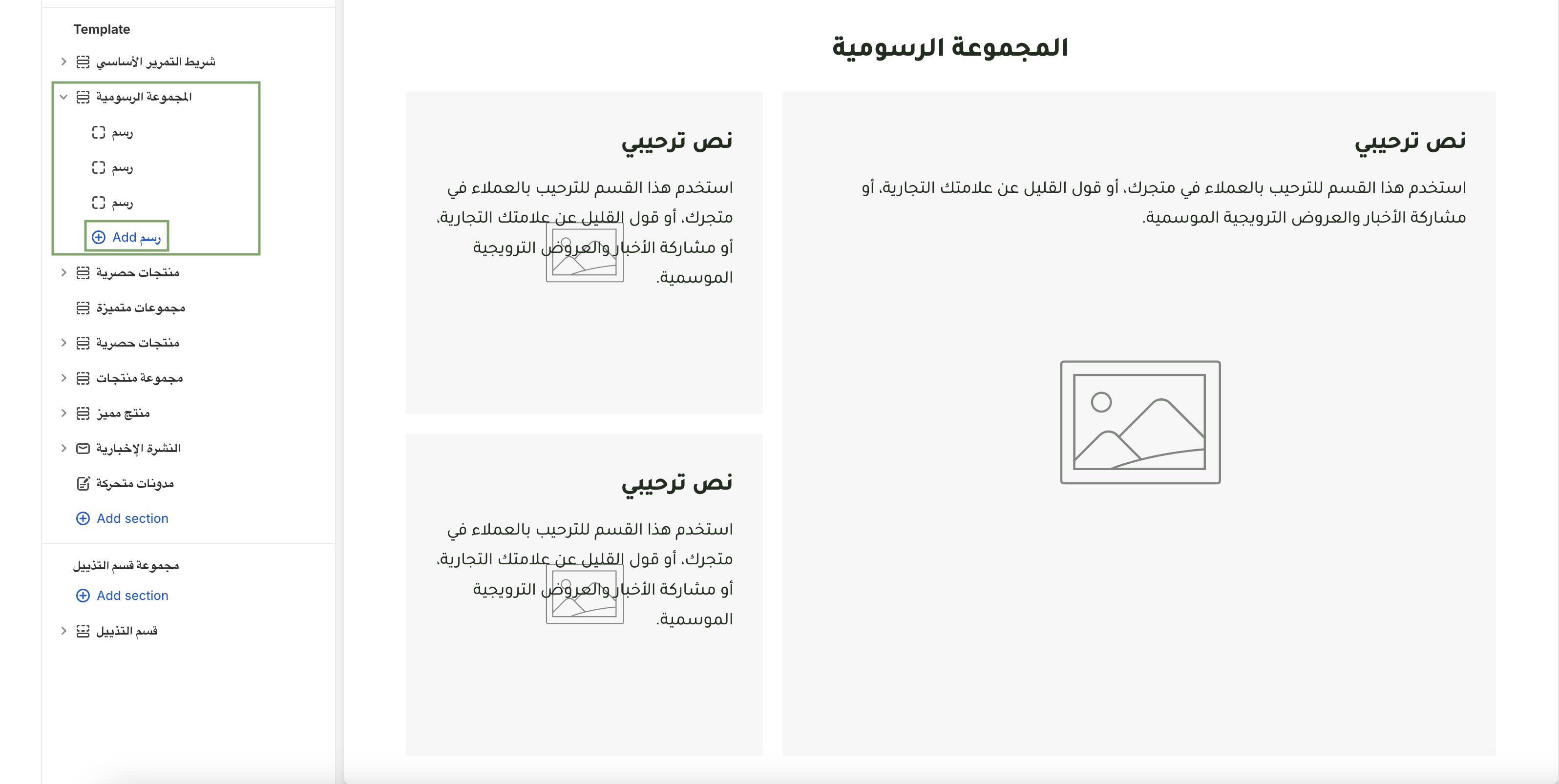
أضفنا لنموذج الالكترونيات رسم رابع وآخر خامس من خلال النقر على إضافة رسم ليصبح لدينا خمسة أقسام.
إعدادات المجموعة الرسومية العامة
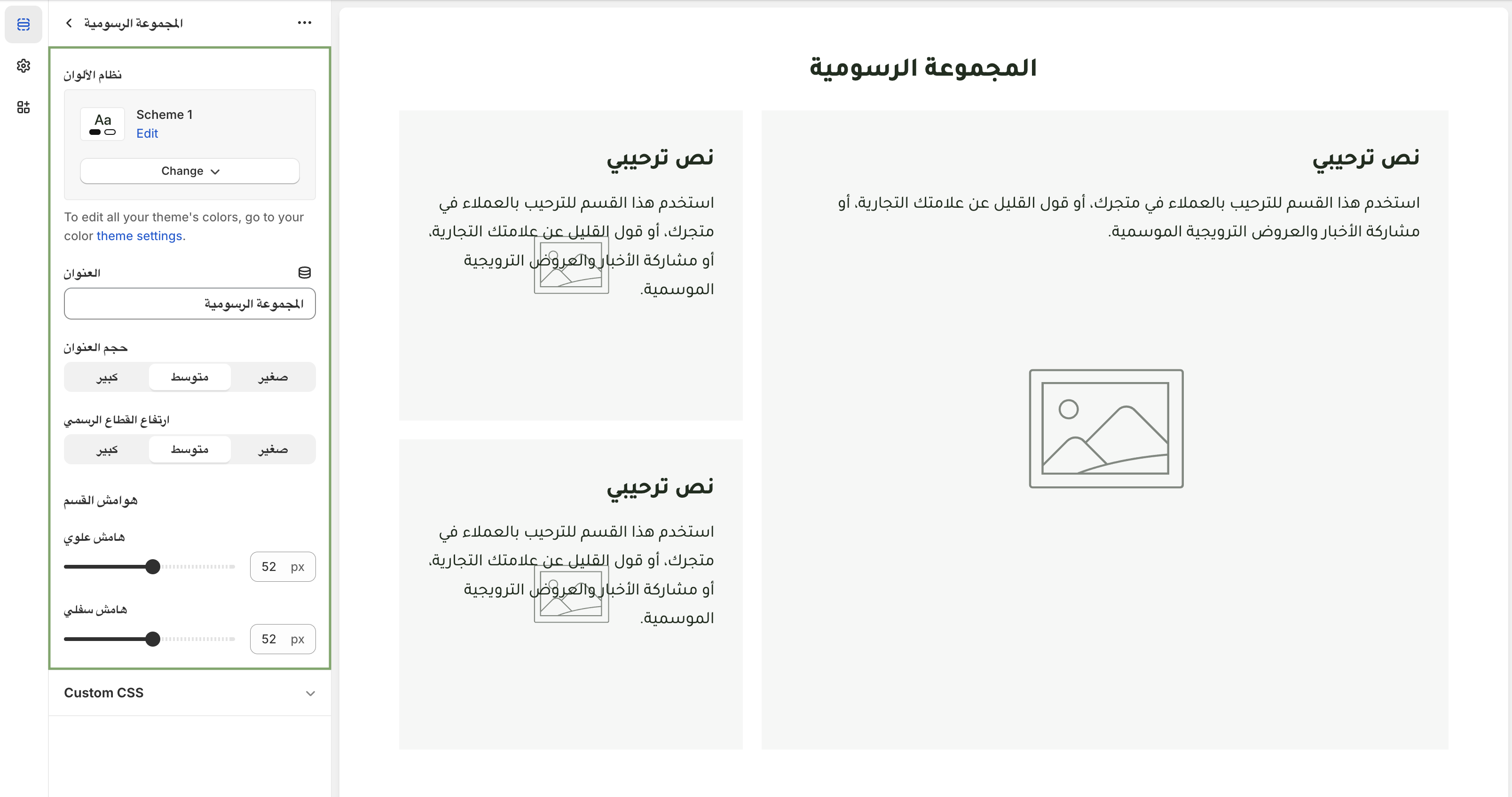
عند النقر على المجموعة الرسومية ستظهر لنا إعدادات المجموعة العامة كما في الصورة التالية:

الإعدادات الخاصة بكل رسم
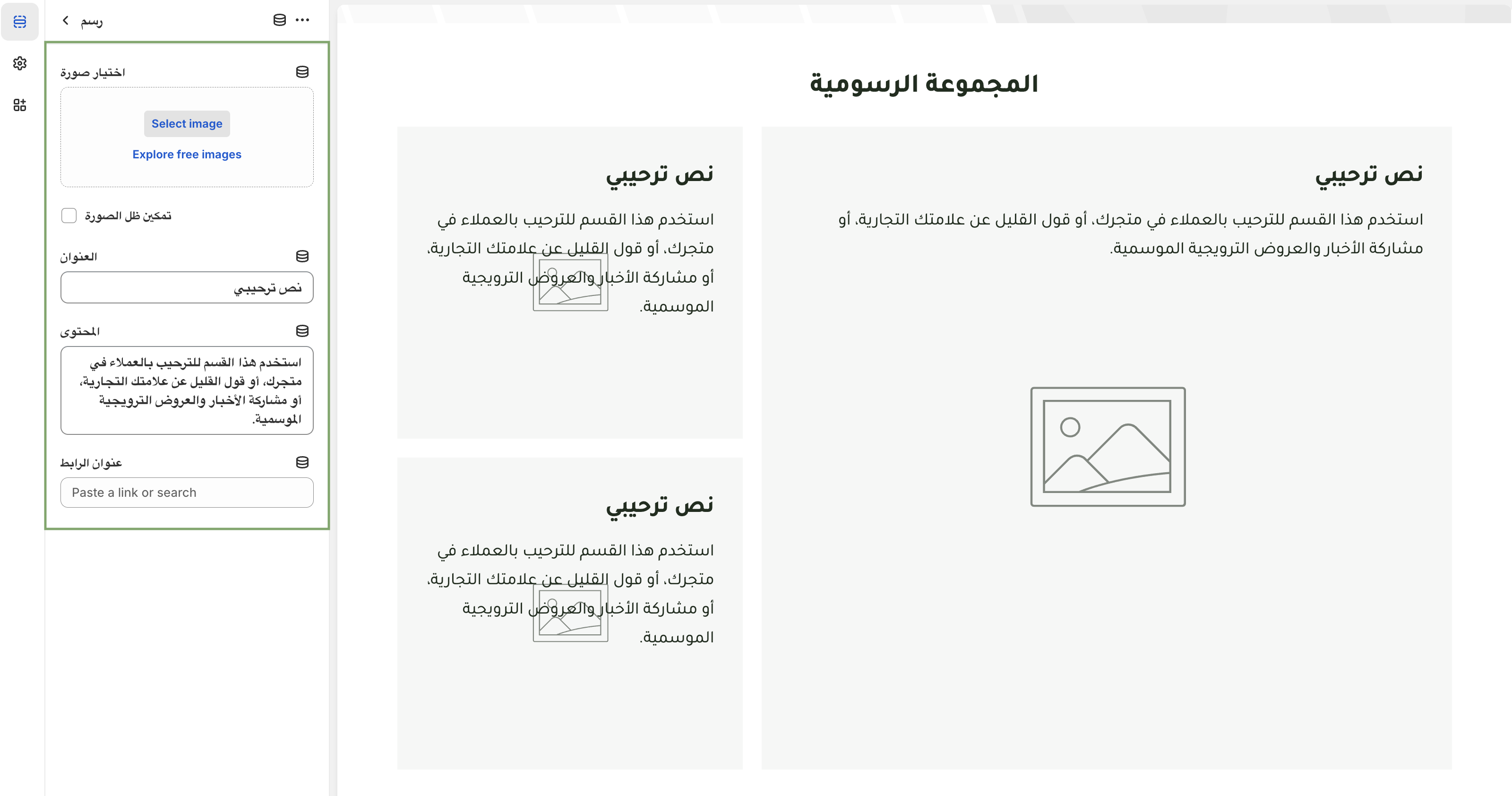
عند النقر على رسم ستظهر لنا الإعدادات الخاصة بكل رسم كما هو موضح في الصورة التالية:

التخصيص
نستعرض التعديلات التي أجريت على إعدادات المجمعة الرسومية العامة، والإعدادات الخاصة بكل رسم.
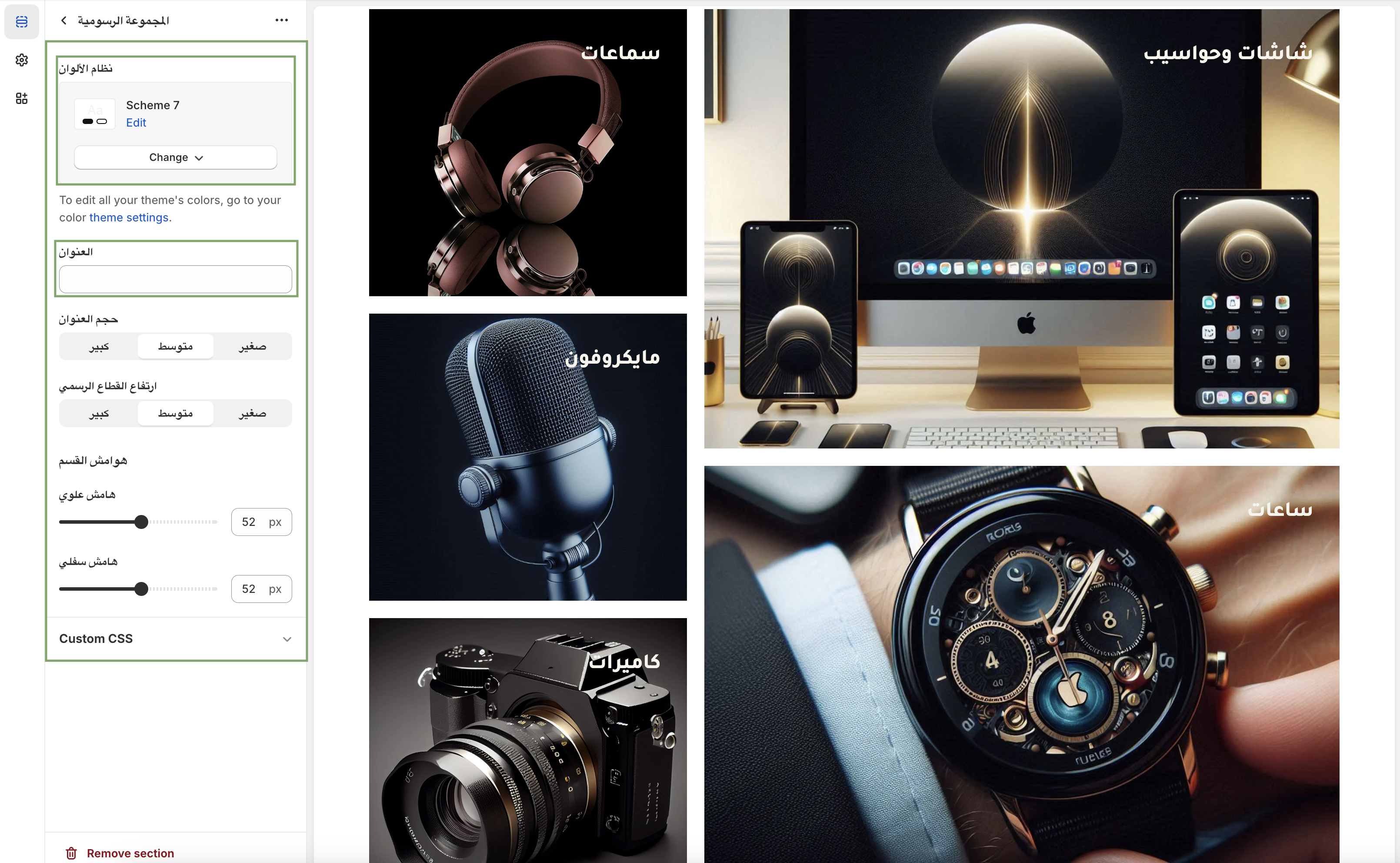
إعدادات المجموعة الرسومية العامة
حددنا الألوان المناسبة للمجموعة وحذفنا العنوان كما يلي:

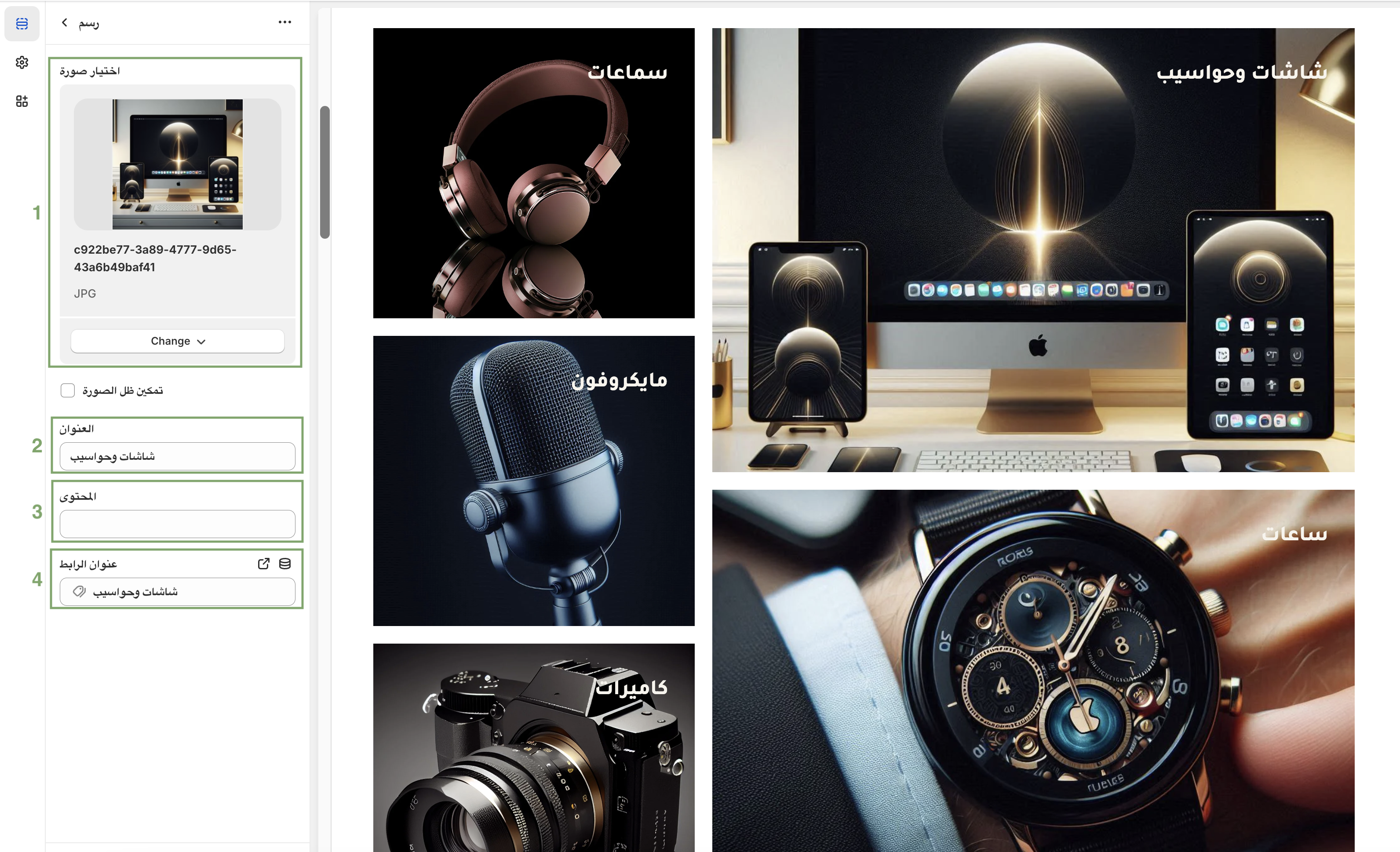
الإعدادات الخاصة بكل رسم
من خلال الإعدادات الخاصة بكل رسم أجرينا التعديلات التالية:
 عرض قسم منتجات حصرية وقسم مجموعة منتجات بطرق مختلفة
عرض قسم منتجات حصرية وقسم مجموعة منتجات بطرق مختلفة
يأتي قسم منتجات حصرية في الصفحة الرئيسية لقالب عندليب بتصميمين مختلفين، ويوفر خيارات تعديل عديدة لتمكين المستخدم من عرض هذا القسم بعدة أشكال وتصاميم لتناسب احتياجات المتجر.
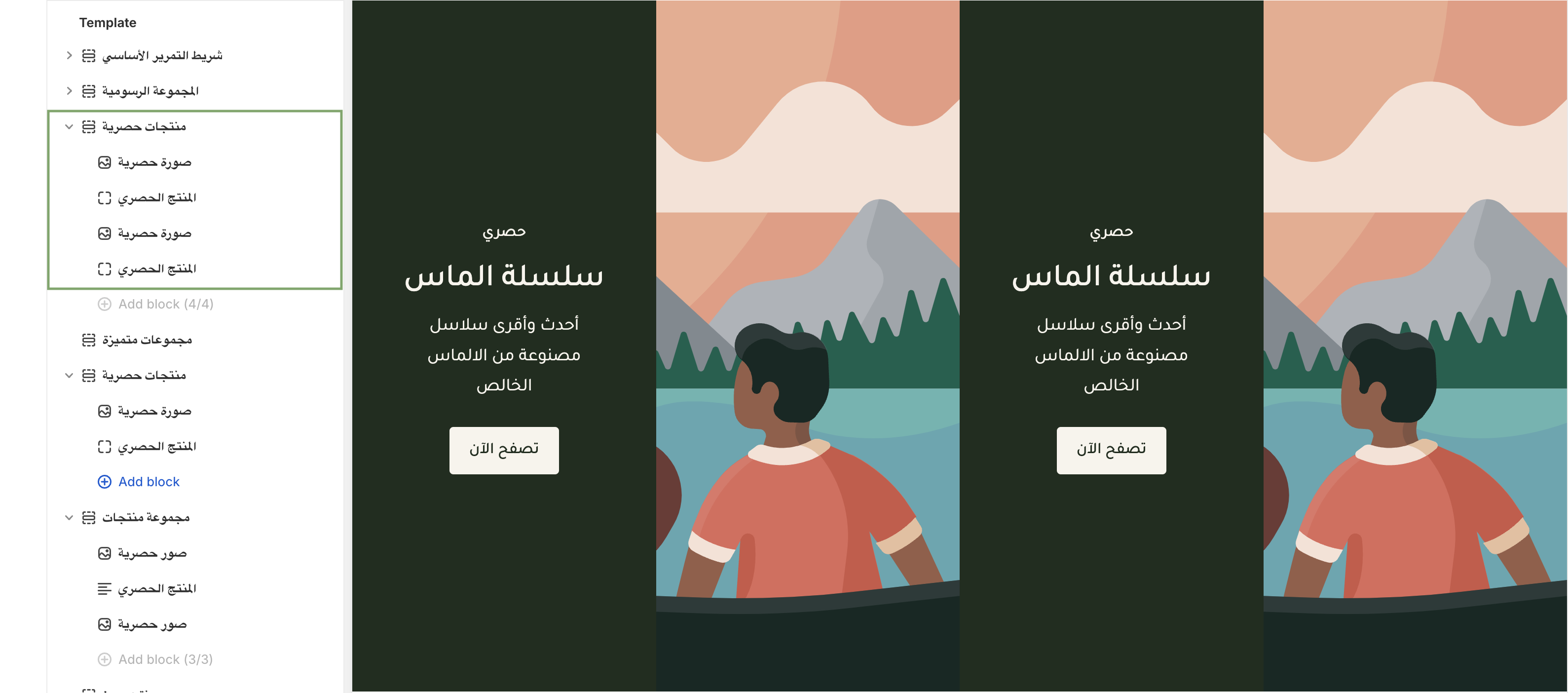
الافتراضي
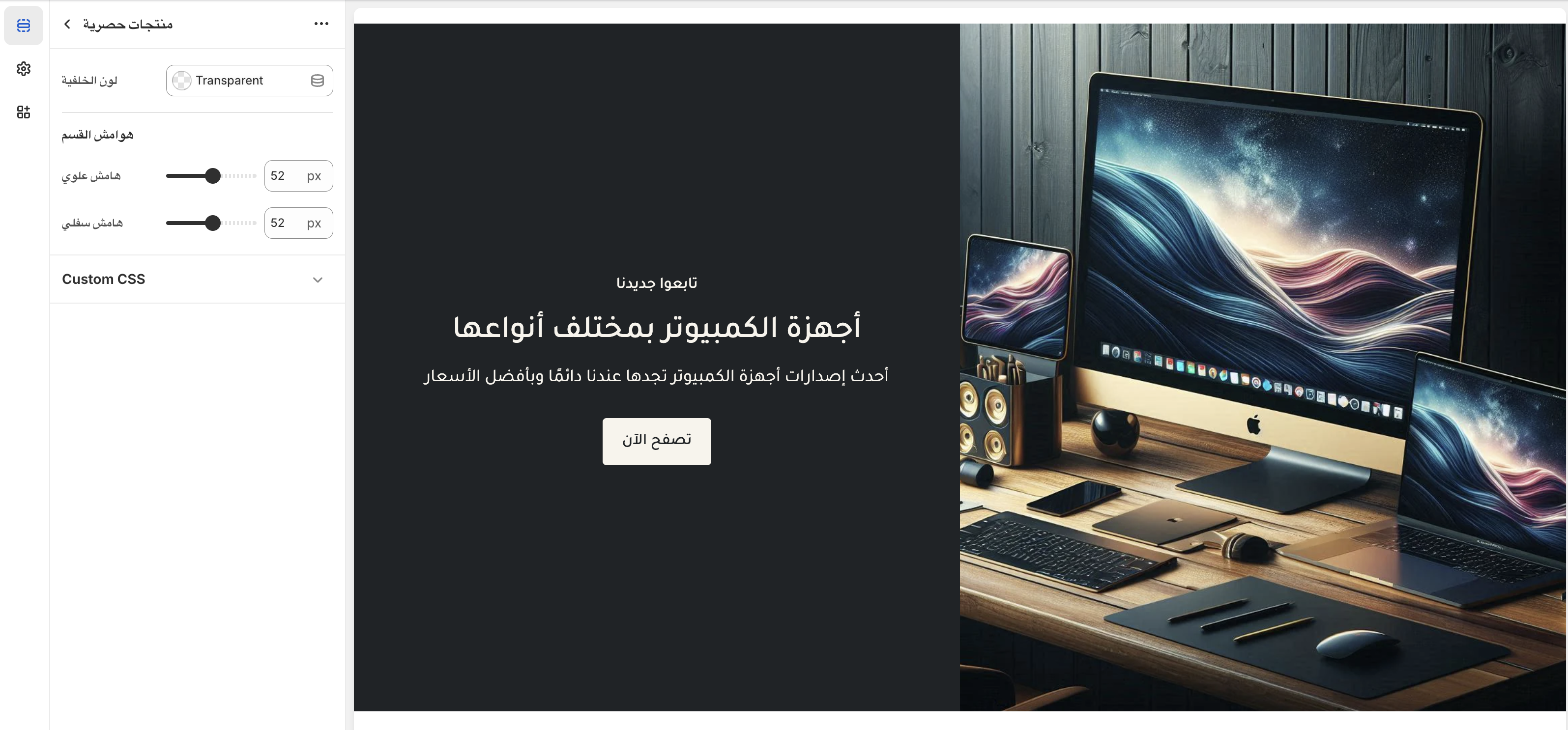
تبين الصورة التالية الحالة الافتراضية لقسم منتجات حصرية كما يلي:
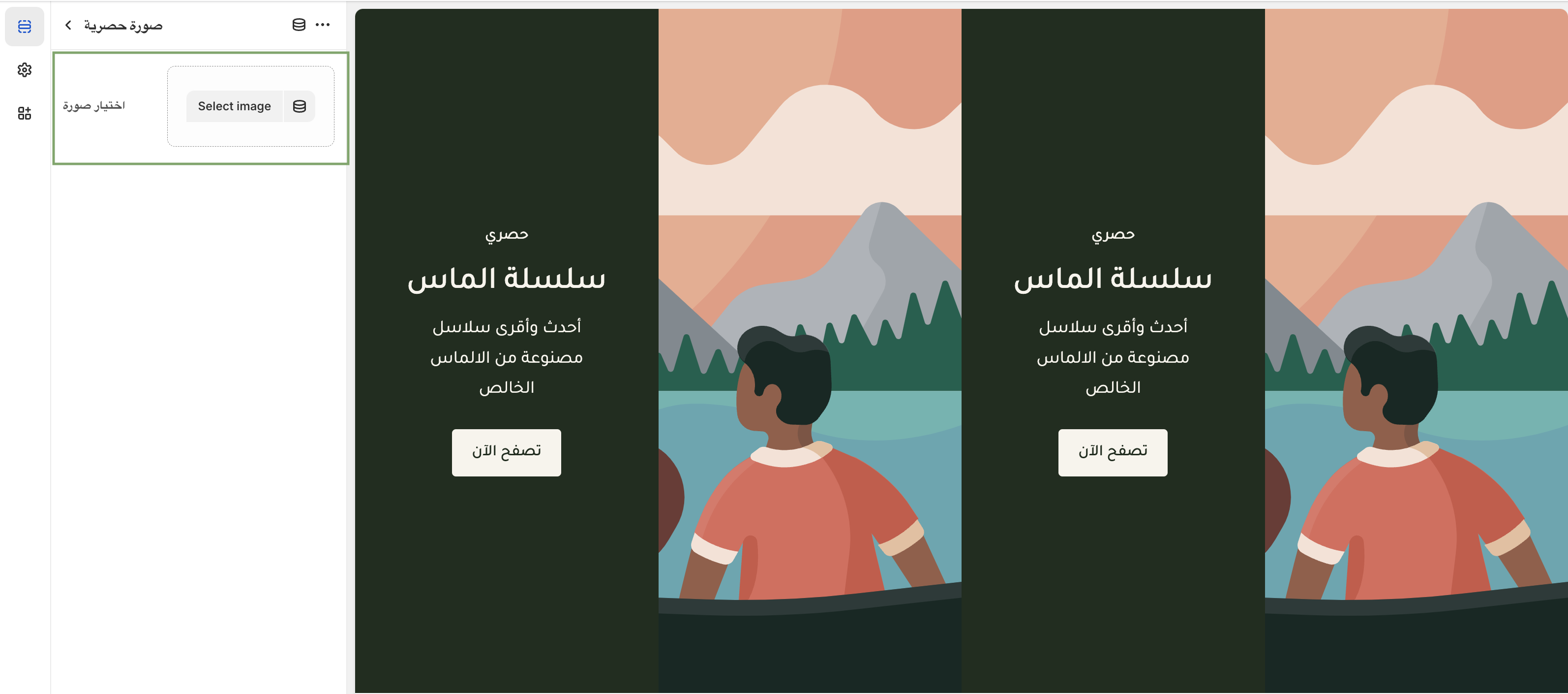
 بالنقر على صورة حصرية يمكن تعيين الصورة المراد عرضها كمايلي:
بالنقر على صورة حصرية يمكن تعيين الصورة المراد عرضها كمايلي:

وبالنقر على المنتج الحصري يمكن التحكم بمجموعة متنوعة من الإعدادات كما يلي:

التخصيص
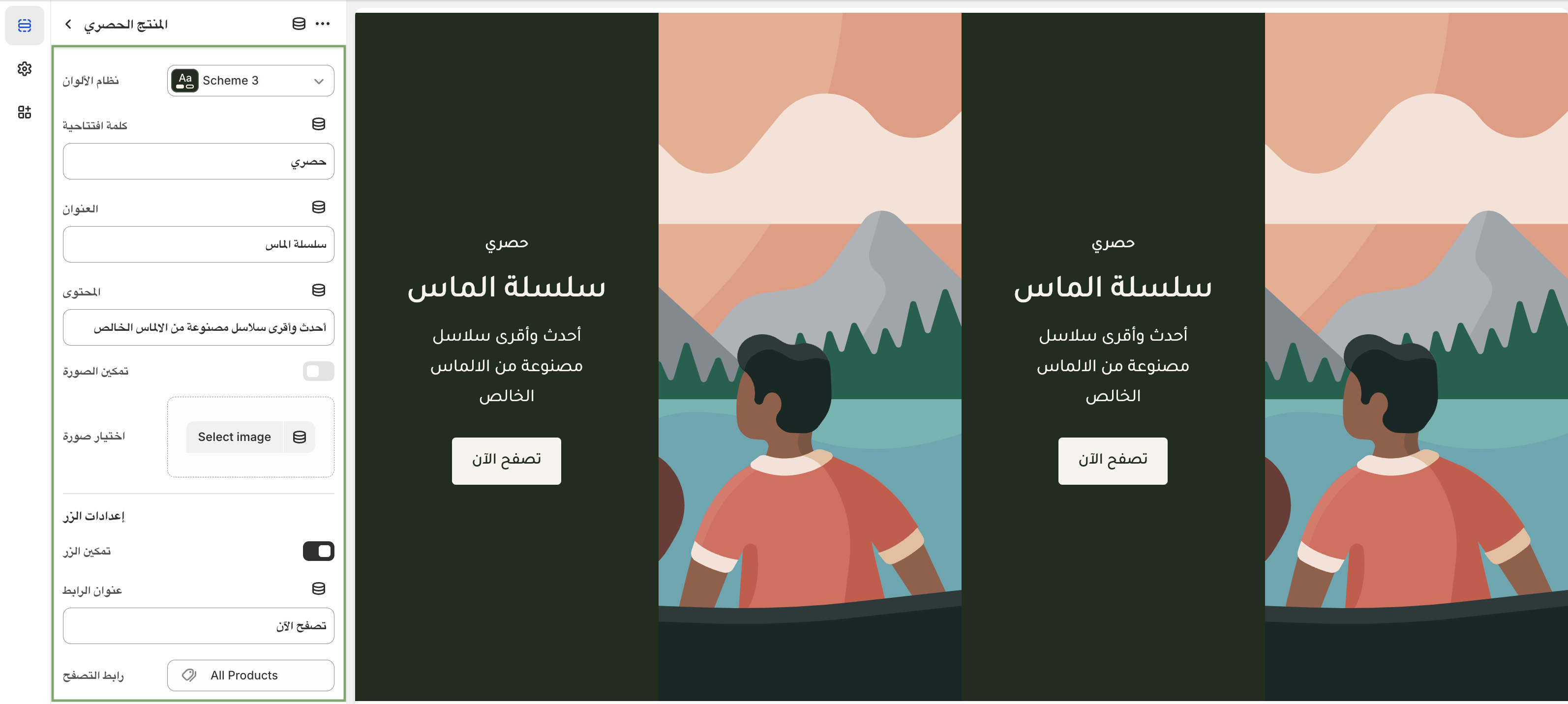
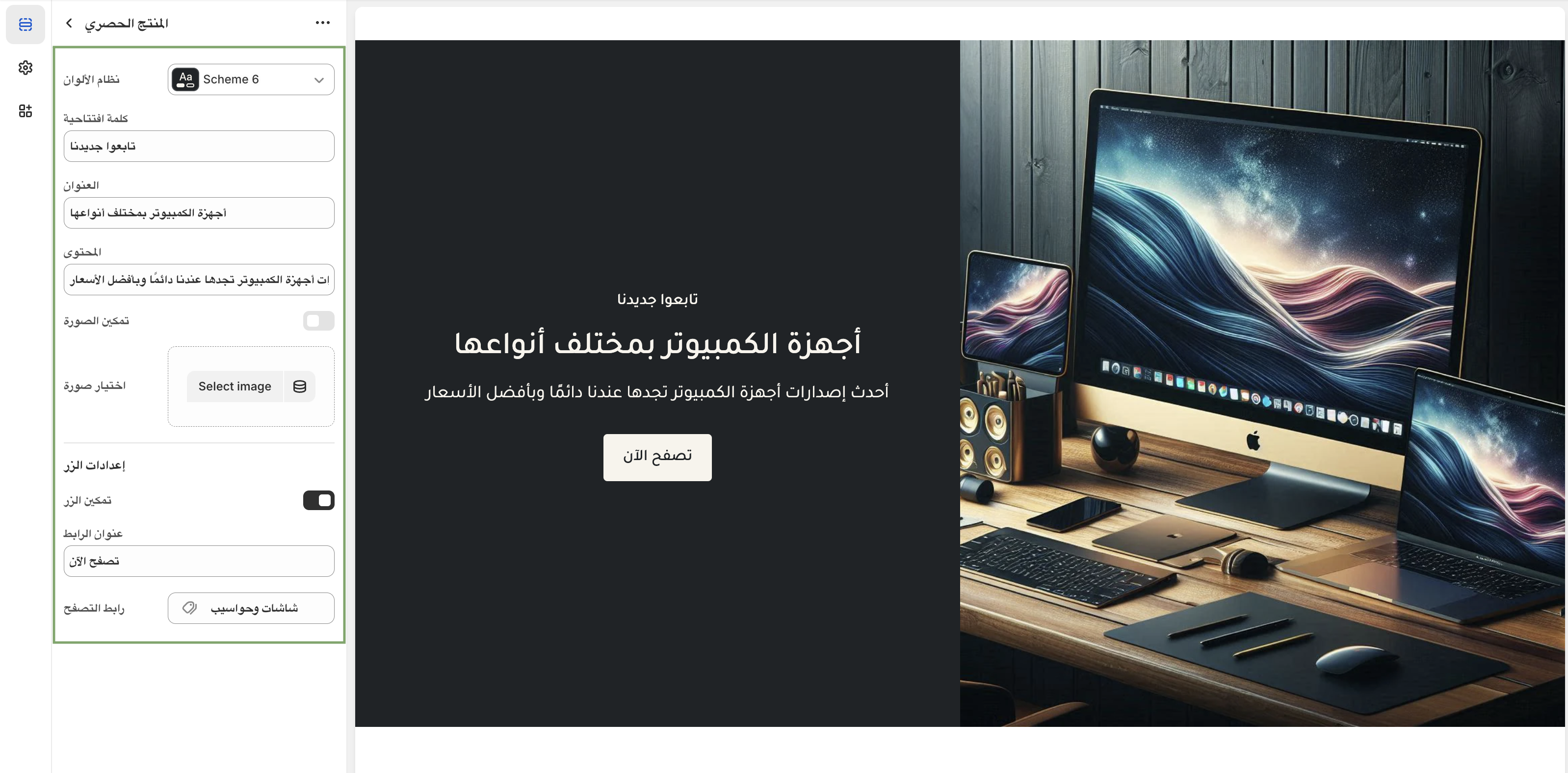
اخترنا لهذا القسم في نموذج الالكترونيات الإعدادات التالية:
 بعد اختيار الصور تم ضبط إعدادات المنتج الحصري كما يلي:
بعد اختيار الصور تم ضبط إعدادات المنتج الحصري كما يلي:

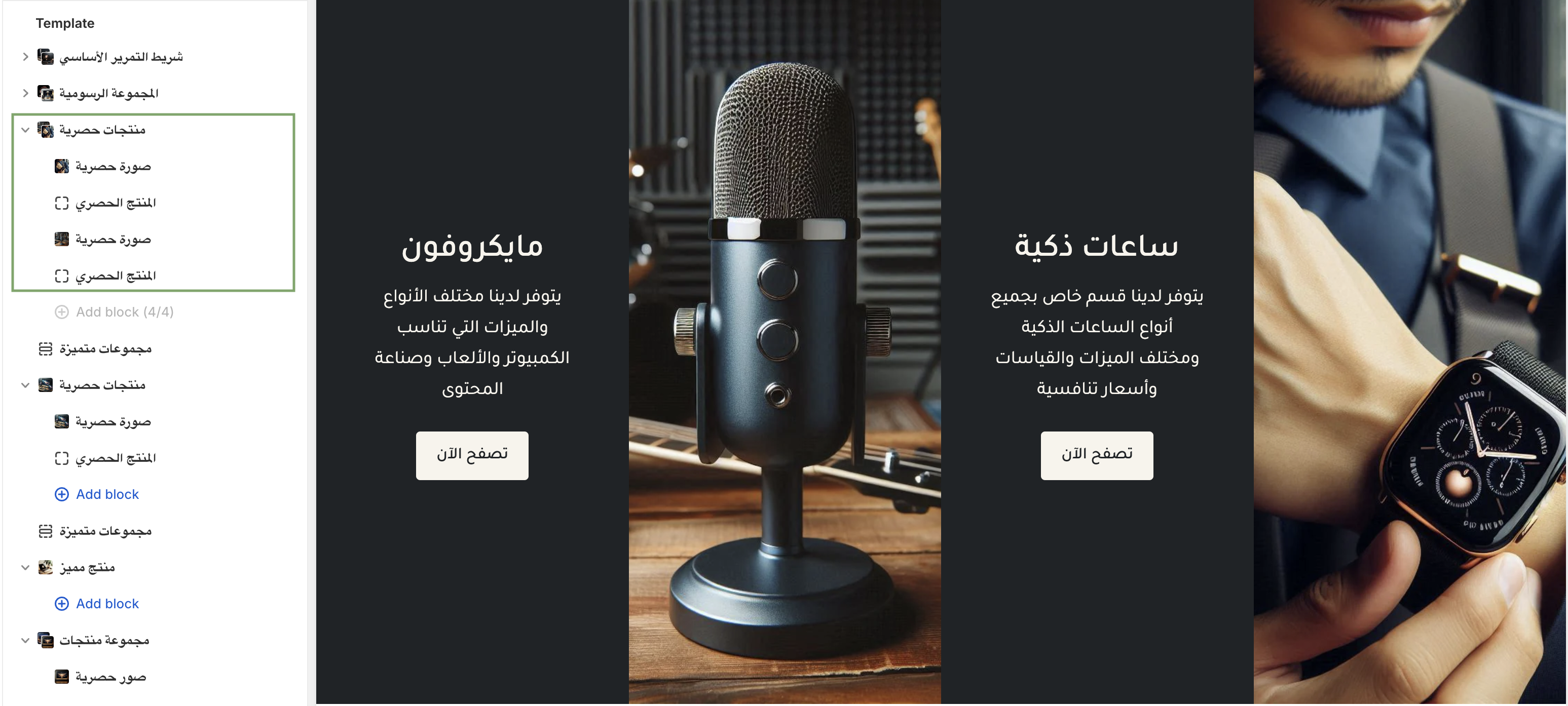
عرض الشكل الثاني لقسم منتجات حصرية
يحتوي قالب عندليب في حالته الافتراضية على قسم منتجات حصرية ثاني بطريقة عرض مختلفة
الافتراضي

التخصيص
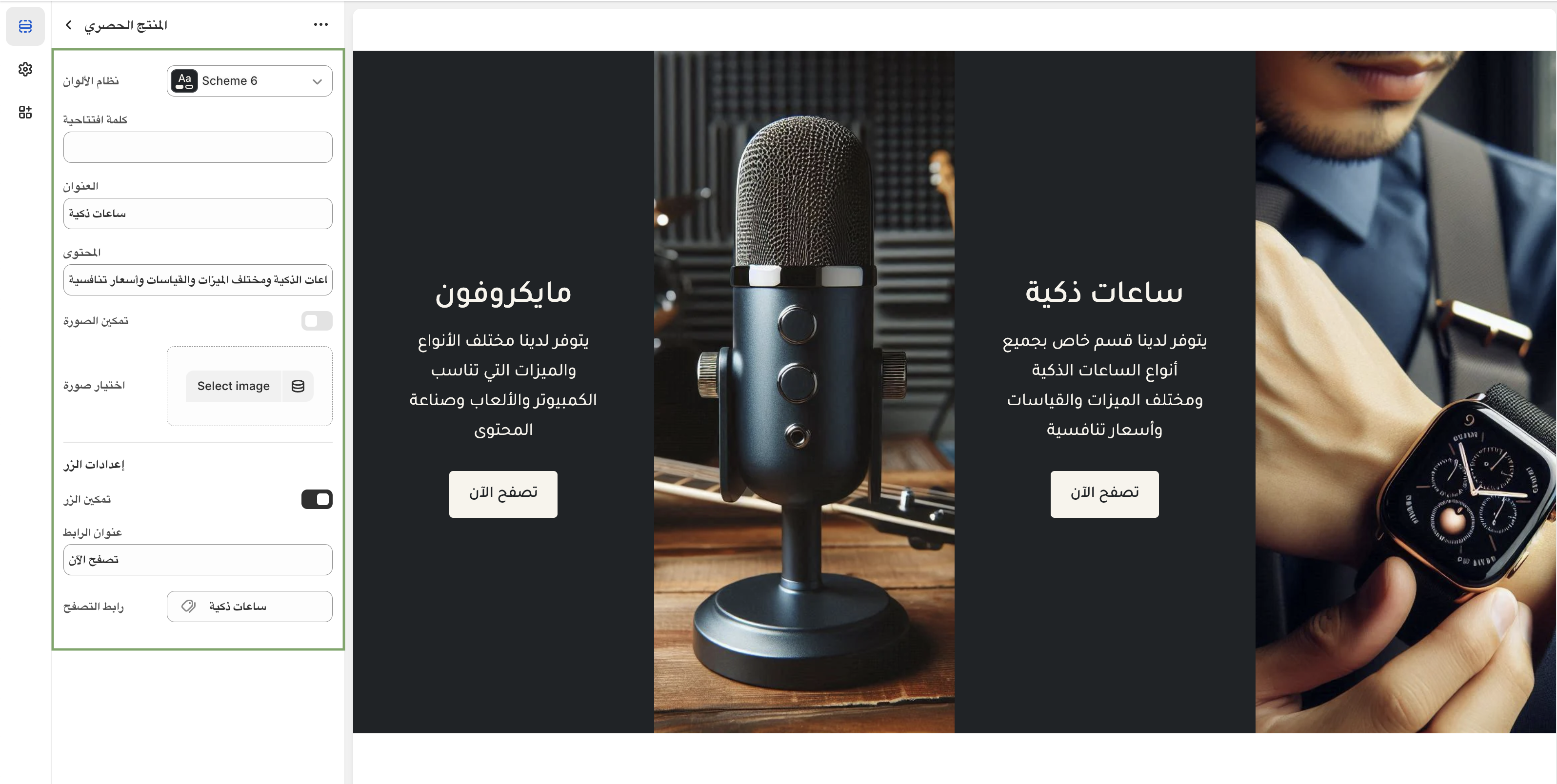
اخترنا لنموذج الالكترونيات التخصيصات التالية:


عرض قسم مجموعة منتجات
يحتوي قالب عندليب على قسم مجموعة منتجات بتصميم مميز
الافتراضي
نستعرض الحالة الافتراضية لقسم مجموعة منتجات مع الإعدادات الخاصة به كما يلي:

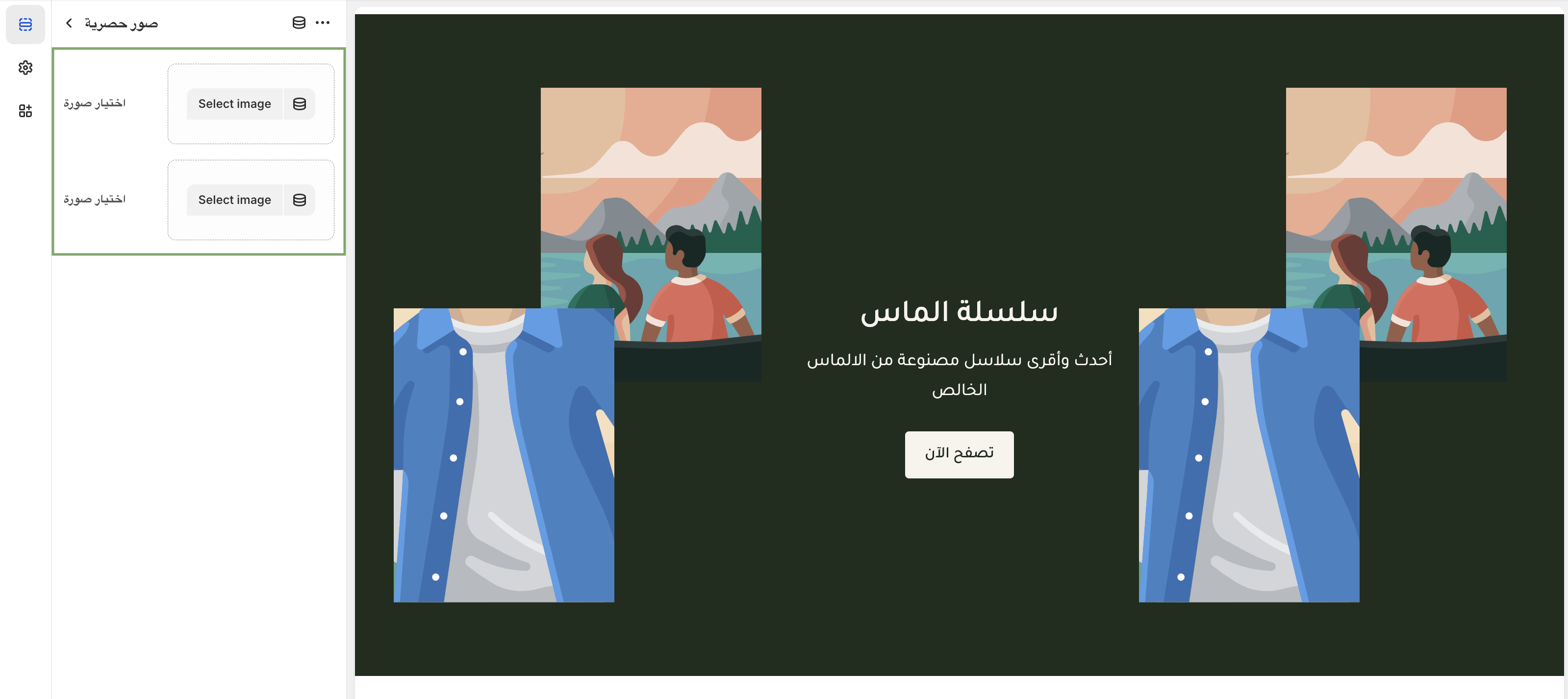
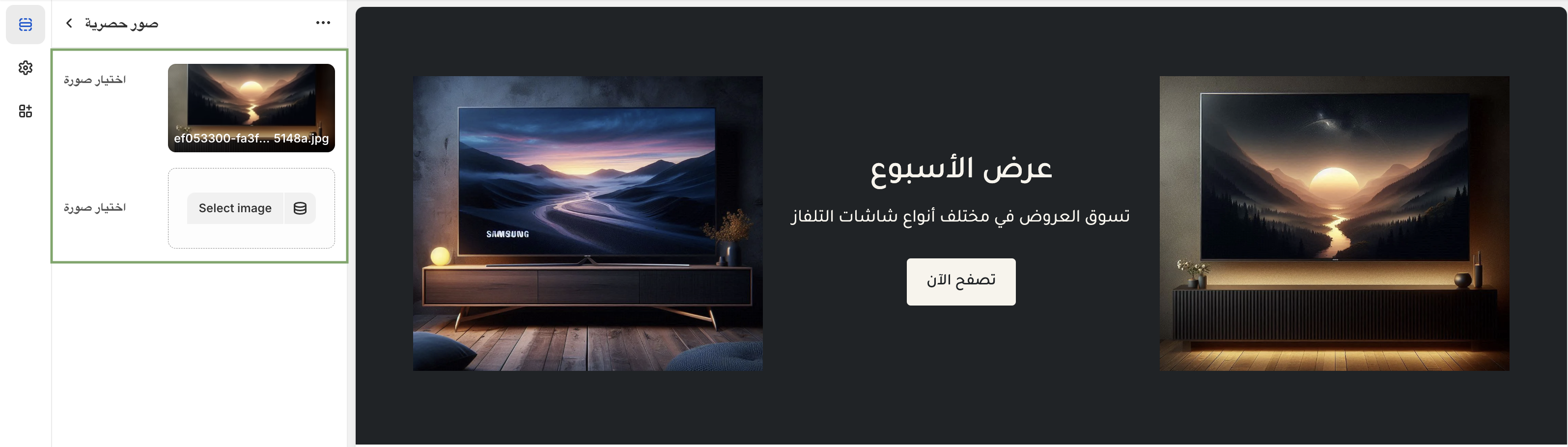
نختار الصور الخاصة بهذا القسم عند النقر على صور حصرية كما يلي:

عند النقر على المنتج الحصري تظهر مجموعة أخرى من الإعدادات الخاصة به كما يلي:

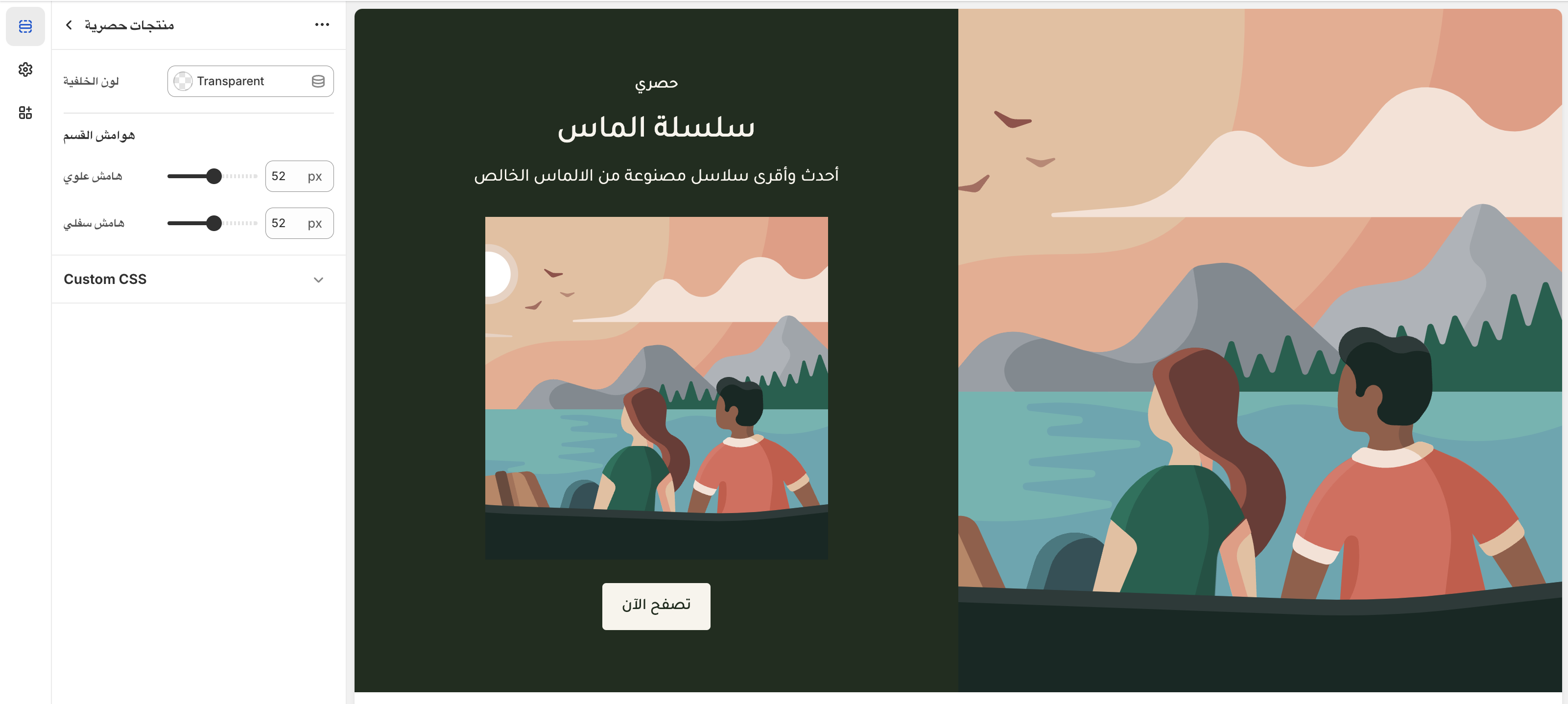
التخصيص
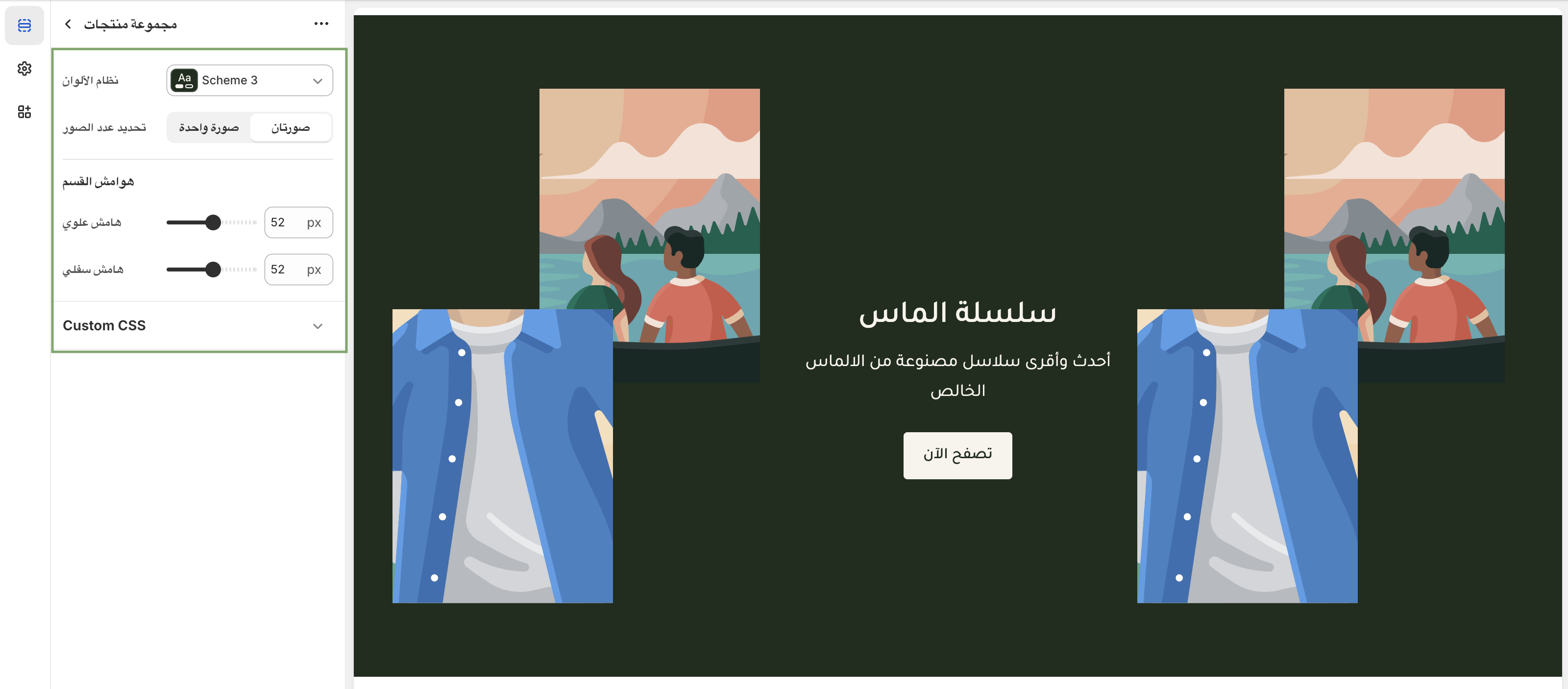
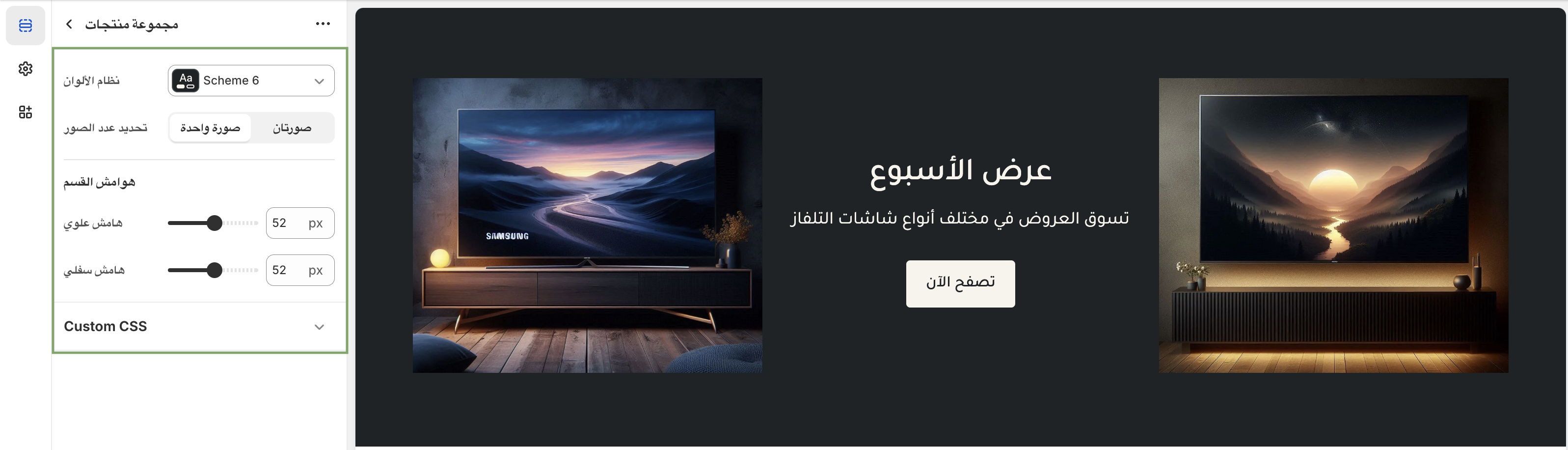
اخترنا لنموذج الإلكترونيات التخصيصات التالية:

كما اخترنا لهذا القسم عرض صورة واحدة كما يلي:

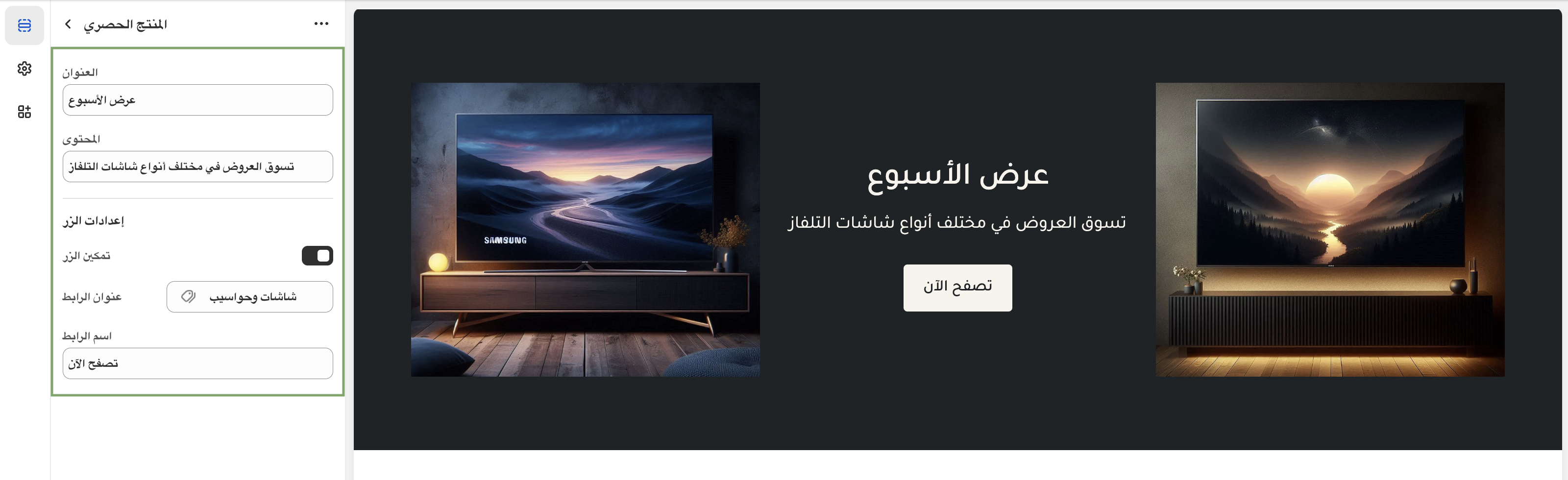
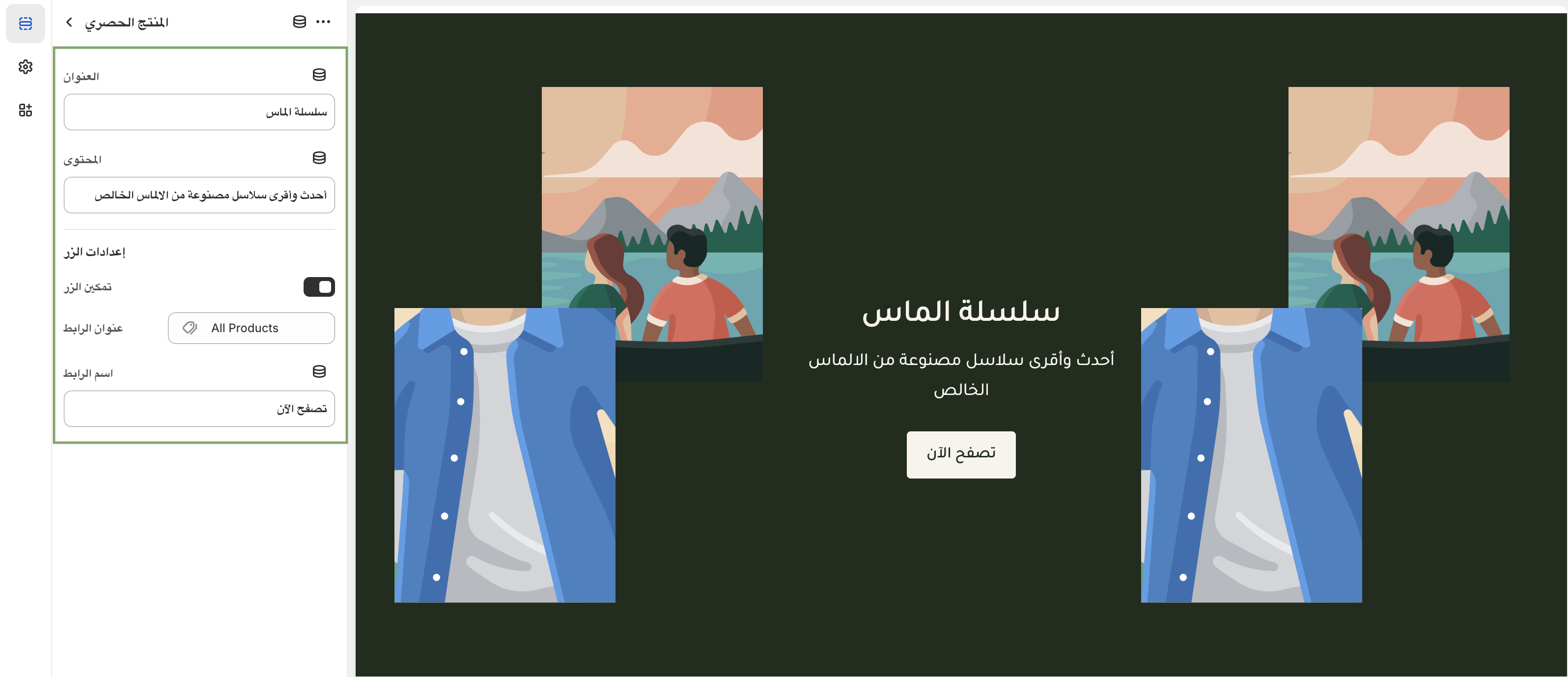
أيضًا عدلنا على العنوان والمحتوى وإعدادات الزر والرابط كما يلي: